web 缓存
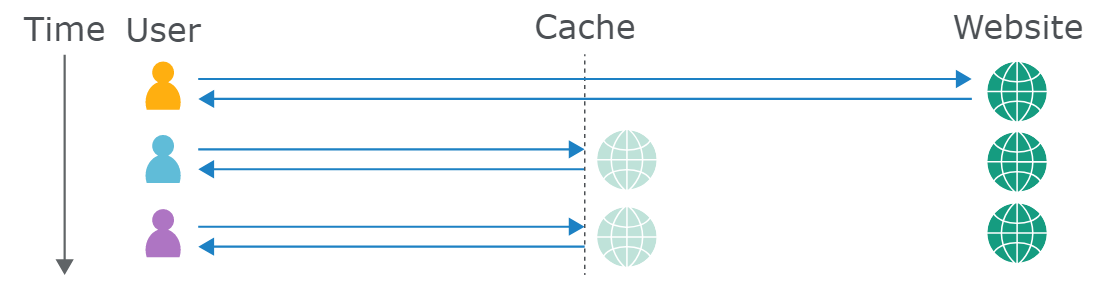
网站通常都会通过如CDN、负载均衡器、或者反向代理来实现Web缓存功能。通过缓存频繁访问的文件,降低服务器响应延迟。 Web缓存服务器位于用户和应用程序服务器之间,用于保存和提供某些响应的副本。因此,用户在访问过一次源站时,后续访问将会从缓存服务器中获取静态资源,加快访问速度

缓存投毒
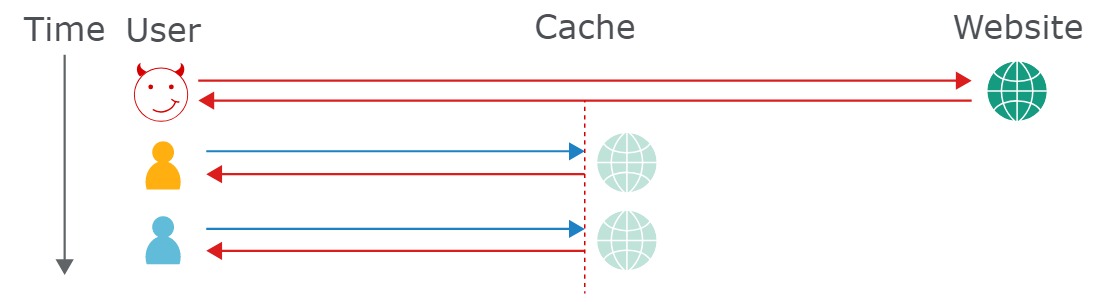
Web缓存投毒是发送恶意请求,该响应将保存在缓存服务中并提供给其他用户,当用户请求这个资源的时候,就会中招

Web缓存投毒有无键输入(如HTTP标头)来进行网页缓存投毒,不过这不是网页缓存投毒的唯一方法,也可以使用HTTP响应拆分攻击(HTTP Response Splitting)和Tomcat请求漏洞(Request Smuggling)
Hacker Movie Club
简单的提了下Web缓存投毒后,直接以CTF题目为案例来实践一下
打开后发现请求了cdn.js
| |
在head里
| |
访问xxxxxx/cdn/app.js
| |
访问main.mst
| |
是个模板文件,访问/api/movies
| |
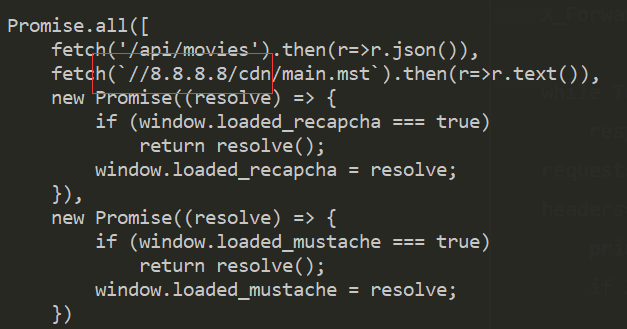
理下流程,请求cdn.js,获得cdn地址,然后请求xxx/cdn/app.js,然后分别i请求/api/movies 和 xxx/cdn/main.mst,将获取到的movie列表中admin_only为false的填充到模板中,并且还有个report,猜测是让管理员访问当前页面,所以admin_only为true的电影名字应该就是flag
那么怎么才能在当前页面中插入xss payload?查看app.js的响应头
1 2 3 4 5 6 7 8 9 10 11 12 13 | Accept-Ranges: bytes Access-Control-Allow-Headers: X-Forwarded-Host Access-Control-Allow-Methods: HEAD, OPTIONS, GET Access-Control-Allow-Origin: * Access-Control-Max-Age: 21600 Age: 10 Connection: keep-alive Content-Length: 1631 Content-Type: application/javascript Date: Tue, 18 Sep 2018 05:03:13 GMT Server: gunicorn/19.9.0 Via: 1.1 varnish-v4 X-Varnish: 157406138 157591033 |
发现使用了varnish,再结合之前cdn,可以确定,main.mst是保存在缓存服务器中的,age就是保存的时长,当age超过一定大小后,会根据cdn.js中的代码,猜测app.js根据X-Forwarded-Host来生成自身
| |
所以尝试一直请求app.js,发现age不断的+1s,直到120的时候
| |

哇塞,猜想正确
所以在自己的vps上创建cdn/main.mst,在其中插入一段xss payload
| |
然后打开页面,发现页面被跨域拦了,所以赶紧配置vps加上Access-Control-Allow-Origin "*"
万事俱备,打开页面,report,在vps上拿到flag
参考
https://lud1161.github.io/posts/hacker-movie-club-csaw-quals-2018/